وب عمیق (Deep Web) چیست؟
دیپ وب یا اصطلاح وب عمیق در طراحی وب سایت چیست؟ همچنین به عنوان وب عمیق از چه چیزی تشکیل شده است؟
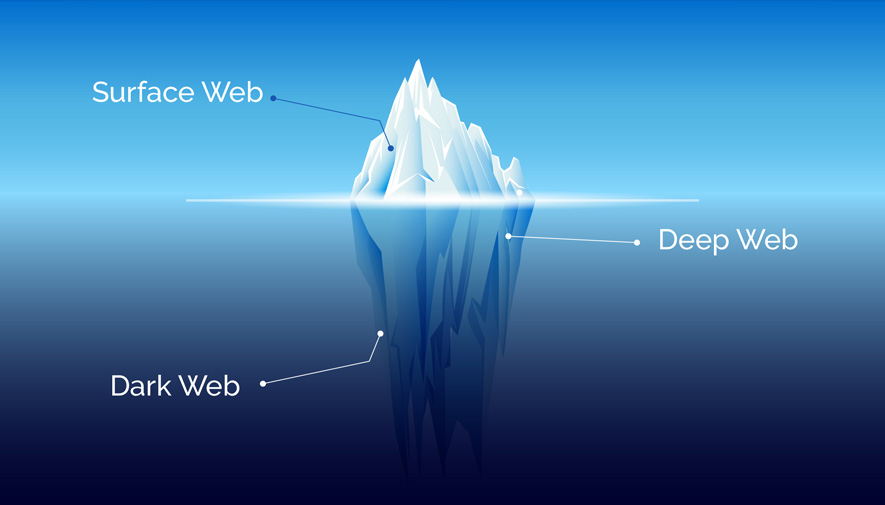
وب نامرئی یا Deep Web در طراحی سایت شناخته میشود، بخشی از اینترنت است که از طریق موتورهای جستجو به طور کامل قابل دسترسی نیست و حدود ۹۰ درصد از کل وب سایتها را تشکیل میدهد. اگر کل اینترنت را با کوه یخ مقایسه کنیم، عمق شبکه بزرگترین قسمت آن در زیر آب خواهد بود. اکثر وب سایتهای عمیق به صورت پویا ایجاد میشوند یا حاوی پیوندهایی نیستند که بتوانند از سایتهای دیگر به ناوبری بپردازند و بدون پیوند موتورهای جستجو نمی توانند آنها را فهرستبندی کنند.
وب عمیق (Deep Web) عمدتا از پایگاههای داده خصوصی تشکیل شده است که میتواند به سادگی برخی از عکسهای به اشتراک گذاشته شده در میان گروهی از دوستان در یک سایت ذخیرهسازی ابری، یا پیچیده مانند سوابق تراکنشهای مالی سایتهای اصلی مانند PayPal باشد. از آنجا که این قوانین خصوصی هستند و برای تعداد محدودی از افراد در دسترس هستند و عمومی نیستند، این امر آنها را به بخشی از وب عمیق تبدیل میکند.
سایتهای خدمات پولی نیز منبع اصلی محتوای وب عمیق هستند. اگرچه این سایتها، مانند سایت پلت فرم Netflix، در اینترنت قابل مشاهده هستند، اما محتوای آنها قابل مشاهده نیست. زیرا دسترسی به آن مستلزم پرداخت اشتراک و ایجاد نام کاربری و رمز عبور است. وب عمیق یا دیپ وب همچنین شامل محتوای شبکههای خصوصی خصوصی شرکتها، دولتها، امکانات آموزشی و موارد دیگر است. سرانجام، شامل سایتهای قسمتی است که به عنوان دارک وب (Dark Web) شناخته میشود که برای ورود به آن به فناوریها و موتورهای جستجو نیاز دارد