هر موتور جستجو از مجموعه خاصی از فاکتورها برای رتبهبندی نتایج جستجوی خود استفاده میکند. این فاکتورها براساس الگوریتمها تعریف میشوند. الگوریتم فرآیند یا فرمولی است که توسط آن، اطلاعات ذخیره شده به روشهای منطقی و معناداری بازیابی و مرتب میشوند. این الگوریتمها دائما در حال تغییر و بروزرسانی هستند تا کیفیت نتایج جستجو را هرچه بیشتر بهبود بخشند.
فاکتورهای ناشی از الگوریتمها، از دو بخش خارجی و داخلی تشکیل میشوند. بکلینکها و سوشال سیگنالها (فعالیتهای انسانی در شبکههای اجتماعی)، فاکتورهای خارجی محسوب میشوند. به این معنا که بیرون از صفحه وبسایتمان ملزم به رعایت آنها هستیم. درمقابل، چارچوبهایی که باید در داخل صفحه رعایت شوند، فاکتورهای داخلی محسوب میشوند؛ مثل چگالی کلمه کلیدی و لینکهای داخلی. برعکس فاکتورهای خارجی، از آنجاییکه تمام این فاکتورها در وبسایت شما قرار دارند، کنترل کاملی بر آنها دارید.
گام نخست: تجزیه و تحلیل کوئری کاربران
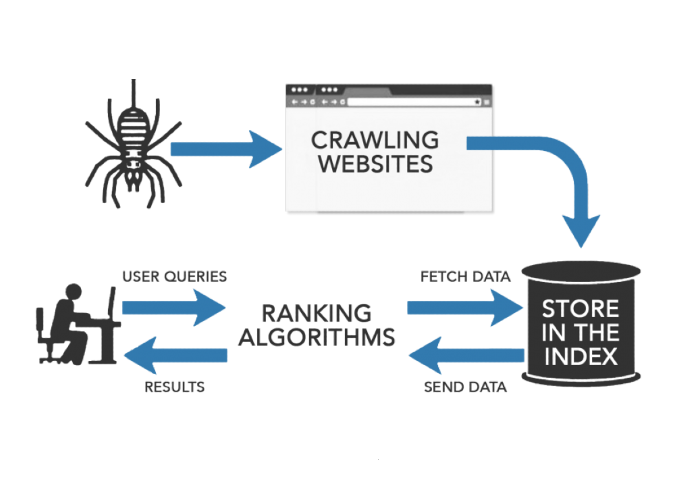
نخستین گام برای موتورهای جستجو، فهمیدن نوع اطلاعاتی است که کاربر جستجو میکند. به این منظور، کوئری کاربر را به چندین کلمه کلیدی معنیدار تجزیه میکنند. کلمه کلیدی، کلمهای است که معنی و هدف مشخصی داشته باشد. برای مثال، وقتی کاربری عبارت “چگونه محتوایی ارزشمند تولید کنیم” را جستجو میکند، موتورهای جستجو از کلمه “چگونه” میفهمند که آن کاربر به دنبال راهنمایی است. بنابراین، نتایجی را ارائه میدهند که شامل دستورالعملهای مربوطه باشند. یا وقتی کاربر عبارت “خرید لپ تاپ” را جستجو میکند، موتورهای جستجو از کلمه “خرید” میفهمند که او به دنبال خریدن است. به همین خاطر، نتایجی را ارائه میدهند که شامل فروشگاههای آنلاین باشند.
سیستم هوش مصنوعی خودآموز ماشینی (Machine Learning) که در الگوریتمهای موتورهای جستجو بکار رفته است، به آنها کمک کرده است تا کلمات کلیدی مرتبط را به یکدیگر ربط بدهند. مثلا، آنها میدانند که معنی عبارت “چگونه آنتیویروس را بروزرسانی کنیم” با معنی عبارت “چگونه آنتیویروس را آپدیت کنیم” یکسان است. آنها همچنین، به قدری هوشمند هستند که متوجه غلطهای املایی بشوند و افعال جمع را نیز از مفرد تشخیص دهند.
گام دوم: پیدا کردن صفحات مطابق
دومین گام، گشتن در دیتابیسهای خود و تصمیمگیری درباره این است که کدام صفحات میتوانند بهترین پاسخ به جستجوی انجام شده باشند. این گام، هم برای موتورهای جستجو و هم برای صاحبان وبسایتها، مرحله بسیار مهمی در کل فرآیند جستجو محسوب میشود. موتورهای جستجو باید بهترین نتایج ممکن را در سریعترین زمان ممکن ارائه دهند تا در جلب رضایت کاربران خود موفق عمل کرده باشند. در مقابل، صاحبان وبسایتها نیز میخواهند سایتشان جزو این نتایج باشد تا ترافیک بیشتری دریافت نمایند.
اینجا همچنین، مرحلهای است که بکارگیری موثر تکنیکهای سئو میتواند بر تصمیم الگوریتمها اثر بگذارد.
موارد زیر، مهمترین فاکتورهایی هستند که در این مرحله اثرگذار خواهند بود:
مرتبط بودن عنوان و محتوا: اینکه تا چه حد عنوان و محتوای صفحه به کوئری کاربران مرتبط است.
نوع محتوا: اگر کاربران به دنبال عکس هستند، نتایج شامل عکسها خواهند بود نه متن.
کیفیت محتوا: محتوا باید کامل، مفید، آموزنده و بیطرفانه باشد.
کیفیت وبسایت: کیفیت کلی یک وبسایت اهمیت بسیاری دارد و حتیالمقدور باید طبق استانداردهای آن موتور جستجو باشد.
تاریخ انتشار: برای کوئریهای مرتبط با اخبار یا سایر مواردی که بروز بودن محتوا اهمیت خاصی دارد (مثل سایتهای هواشناسی یا نرخ ارز)، تاریخ انتشار محتوا نیز در رتبهبندی سایت دخیل است.
محبوبیت صفحه: این مورد به میزان ترافیک یک سایت بستگی ندارد؛ بلکه به درک دیگر وبسایتها از آن صفحه خاص برمیگردد. صفحهای که بکلینکهای متعددی از وبسایتهای دیگر دارد، از صفحات دیگری که هیچ لینکی نداشته یا لینک کمتری دارند محبوبتر به حساب میآید.
زبان صفحه: صفحه به زبان کاربران خاص خودش نوشته شود.
سرعت صفحه: صفحاتی که سریعتر بارگذاری میشوند، شانس بیشتری در مقایسه با صفحات کند دارند.
نوع دستگاه: کاربرانی که با تلفن همراهشان جستجو میکنند، نتایجی را دریافت خواهند کرد که ضرورتا واکنشگرا یا ریسپانسیو باشند.
موقعیت جغرافیایی: نتایجی که با موقعیت جغرافیایی کاربران مطابقت بیشتری داشته باشند در اولویت قرار میگیرند.